Видео-обложка в Zeroblock с включением звука
Скрипт добавляет видео в html элемент в зероблоке и кнопку переключения звука
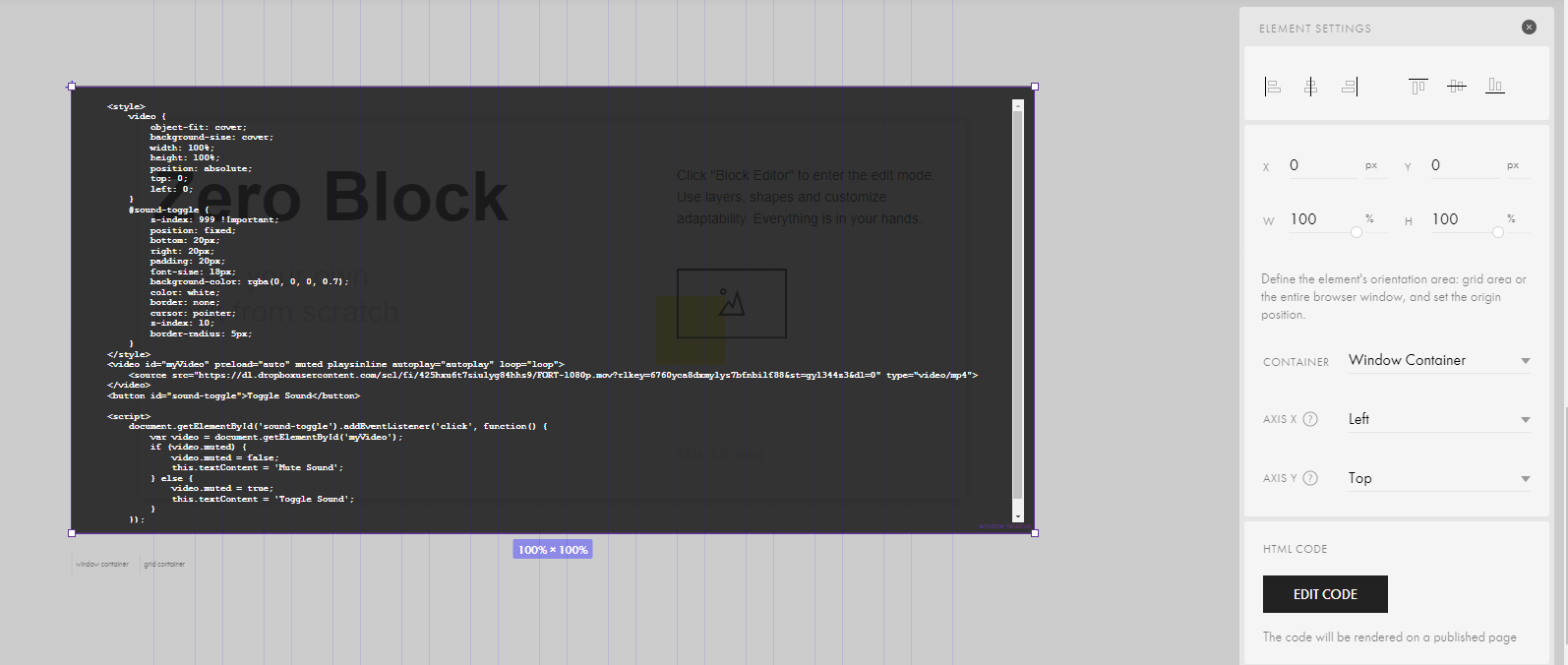
Добавьте элемент html в zeroblock и вставьте в него код.
Не забудьте заменить ссылку на свою. Сервис для размещения видео можете выбрать на своё усмотрение.
Не забудьте заменить ссылку на свою. Сервис для размещения видео можете выбрать на своё усмотрение.
<style>
video {
object-fit: cover;
background-size: cover;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
#sound-toggle {
z-index: 999 !Important;
position: fixed;
bottom: 20px;
right: 20px;
padding: 20px;
font-size: 18px;
background-color: rgba(0, 0, 0, 0.7);
color: white;
border: none;
cursor: pointer;
z-index: 10;
border-radius: 5px;
}
</style>
<video id="myVideo" preload="auto" muted playsinline autoplay="autoplay" loop="loop">
<source src="https://dl.dropboxusercontent.com/scl/fi/425hxu6t7siu1yg84hhs9/FORT-1080p.mov?rlkey=6760yca8dxmylys7bfnbilf88&st=gy1344z3&dl=0" type="video/mp4">
</video>
<button id="sound-toggle">Toggle Sound</button>
<script>
document.getElementById('sound-toggle').addEventListener('click', function() {
var video = document.getElementById('myVideo');
if (video.muted) {
video.muted = false;
this.textContent = 'Mute Sound';
} else {
video.muted = true;
this.textContent = 'Toggle Sound';
}
});
</script>Zero Block
Click "Block Editor" to enter the edit mode. Use layers, shapes and customize adaptability. Everything is in your hands.

Tilda Publishing
create your own block from scratch
Чтобы сделать блок на весь экран, поставьте следующие настройки